前端常用的数据可视化工具库
今天来推荐几款GitHub上热门的前端数据可视化工具库!
1. D3.js
D3(Data-Driven Documents 或 D3.js)是一个 JavaScript 库,用于使用 Web 标准将数据可视化。D3 可以使用SVG、 Canvas 和 HTML 将数据变为现实。D3 将强大的可视化和交互技术与数据驱动的DOM操作方法相结合,让你拥有现代浏览器的全部功能,并可以自由地为数据设计合适的可视化界面。

GitHub(Stars: 101 K):https://github.com/d3/d3
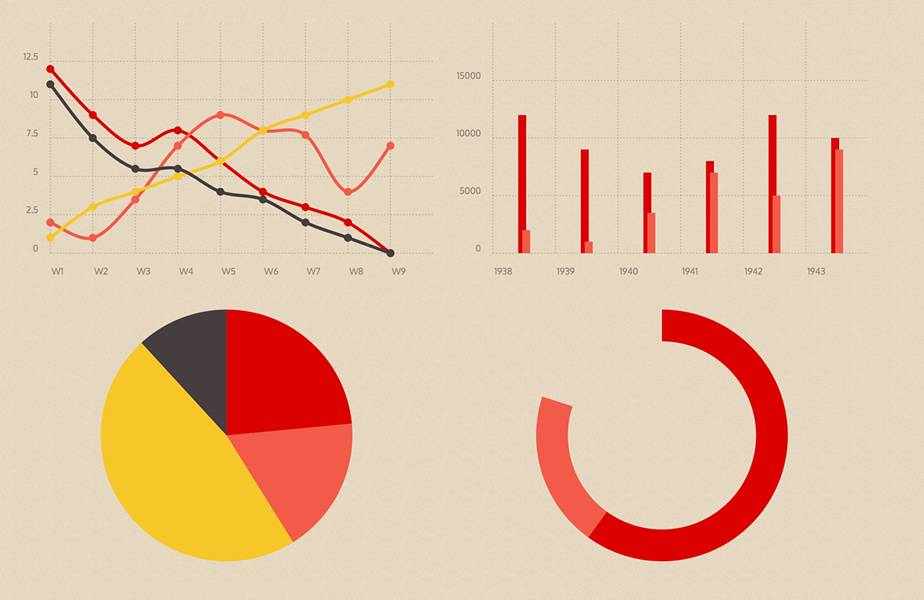
2. Chart.js
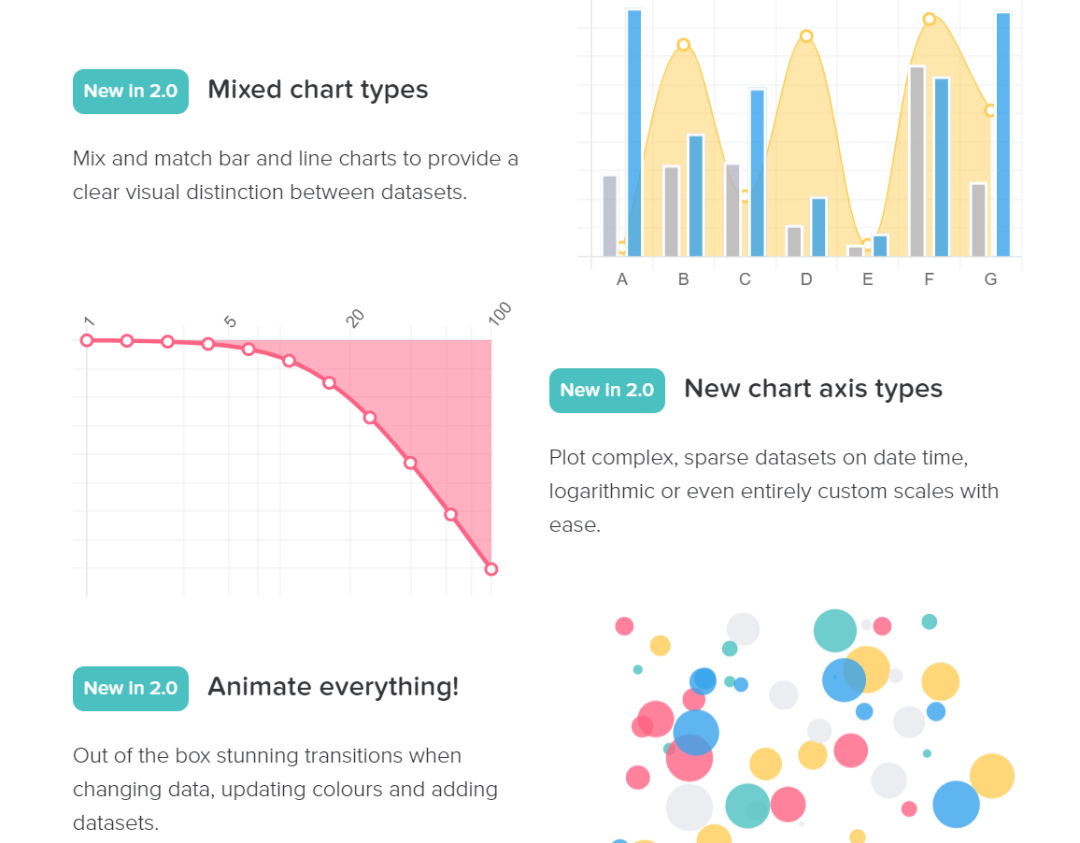
Chart.js 是为设计人员和开发人员提供的简单而灵活的 JavaScript 图表。该库可以创建八种常见类型的图表:折线图、条形图、雷达图、气泡图、散点图、面积图、饼图和极坐标图图表。该库使用 HTML5 中的 canvas 元素来呈现图表,并且这些图表默认情况下是响应式的。

GitHub(Stars: 56.8 K):https://github.com/chartjs/Chart.js
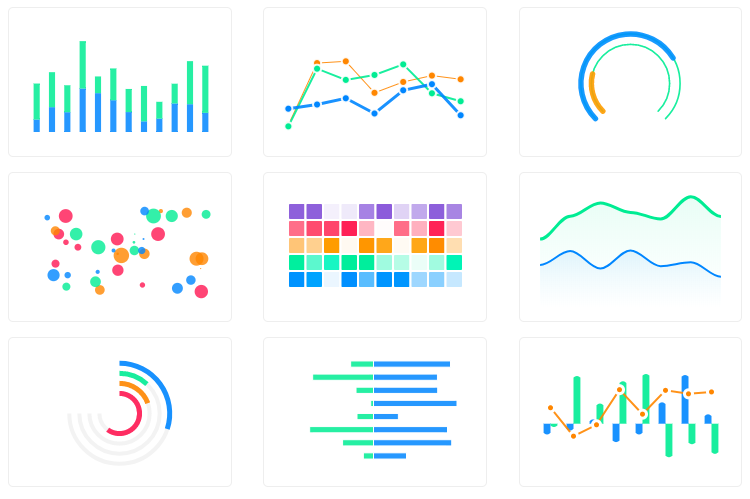
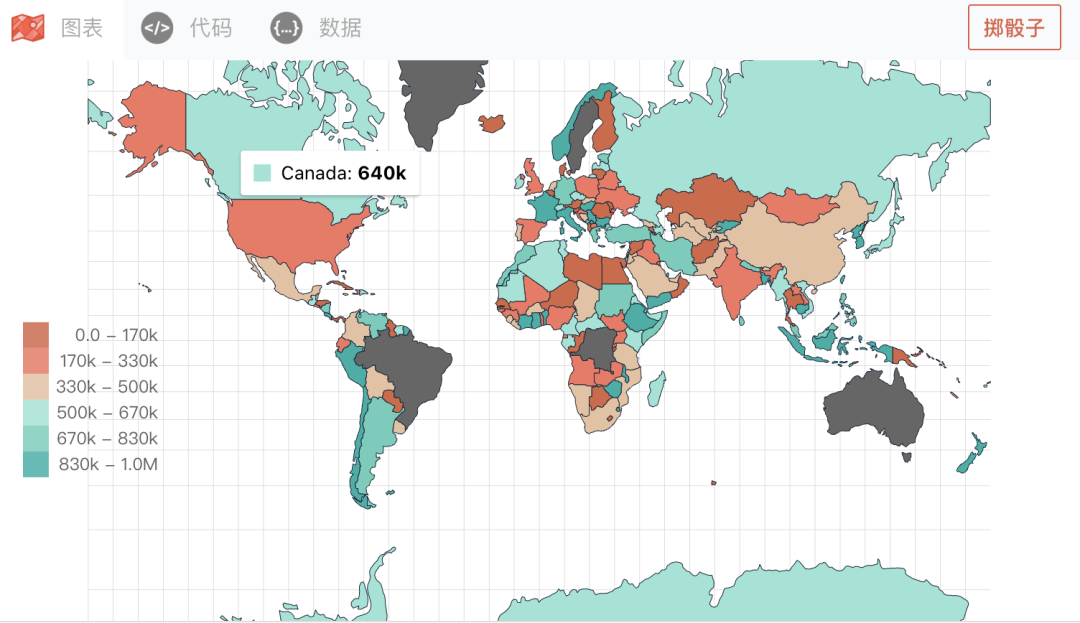
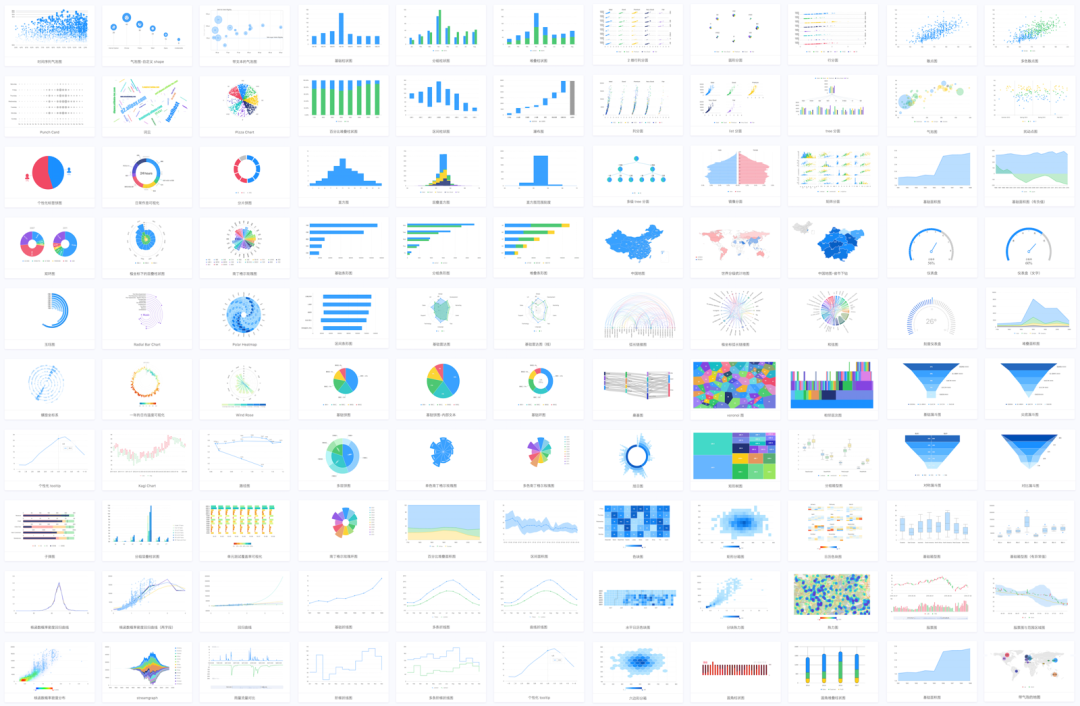
3. Apache ECharts
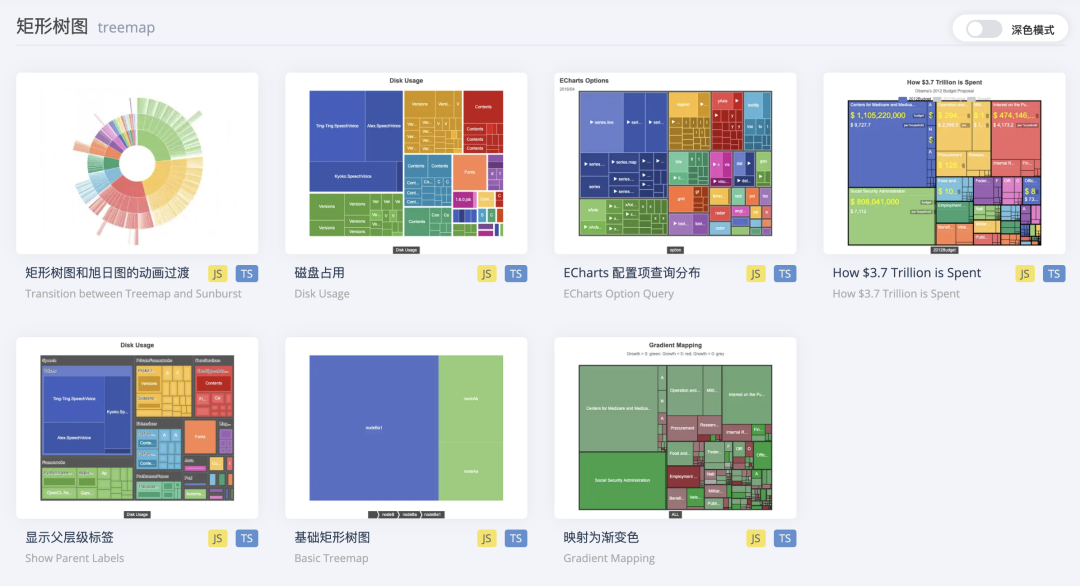
Apache ECharts 是一款基于Javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。它是用纯 JavaScript 编写的,基于zrender,是一个全新的轻量级画布库。

GitHub(Stars: 50.9 K):https://github.com/apache/echarts
4. Recharts
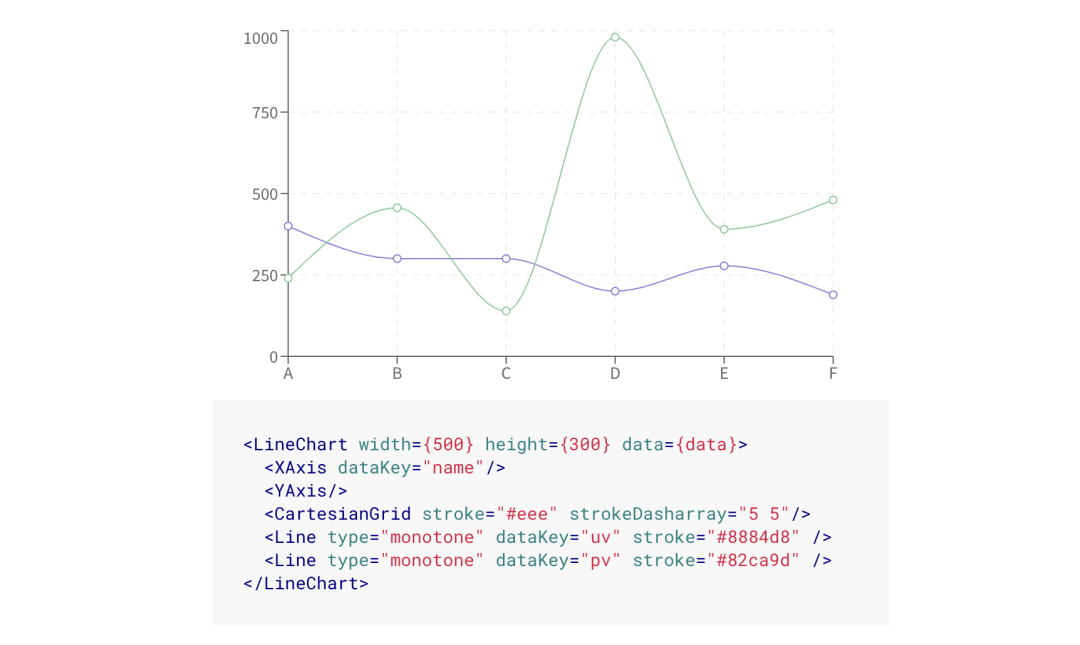
Recharts 是一个用React和D3构建的、重新定义的图表库。该库的主要目的是在 React 应用程序中轻松编写图表。Recharts的主要原则如下:
- 只需使用 React 组件进行部署;
- 原生SVG 支持,轻量级仅依赖于一些 D3 子模块;
- 声明式组件,图表的组件纯粹是展示性的。

GitHub(Stars: 18.2 K):https://github.com/recharts/recharts
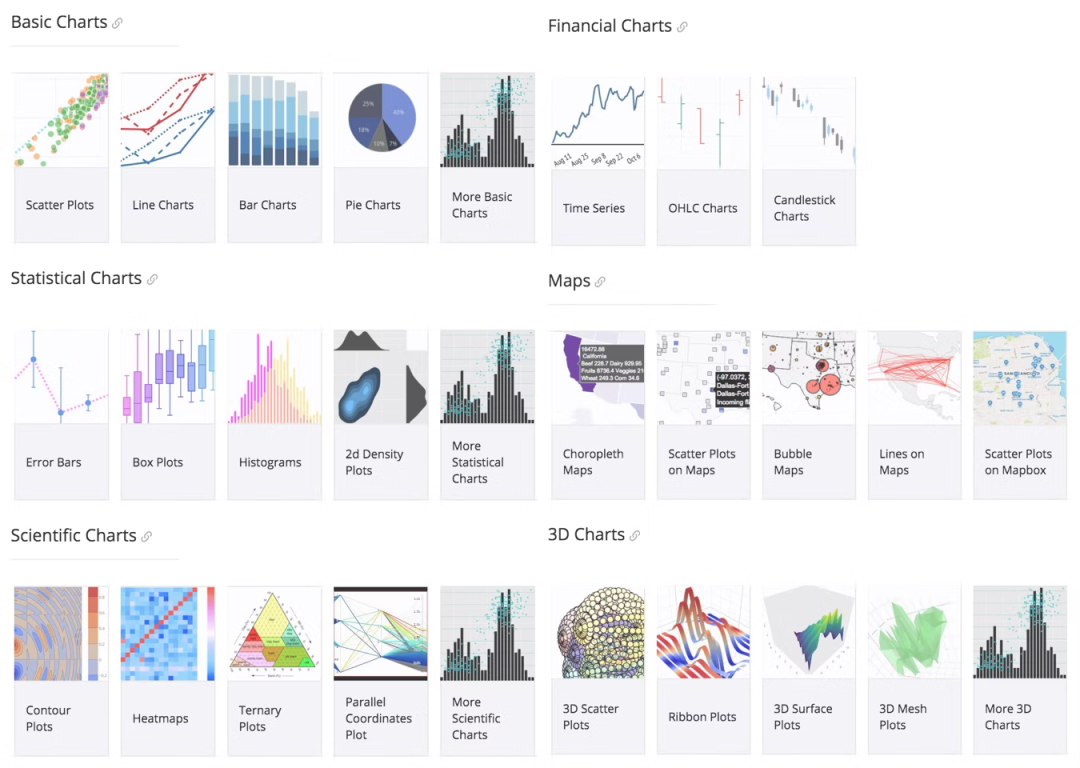
5. Plotly.js
Plotly.js 是一个开源的 JavaScript 图表库,它基于 d3.js 和 stack.gl 。Plotly.js 是一个高层次的、描述性的图表库。plotly.js 带来了多种图表类型,包括 3D 图表,统计图表,和 SVG 地图等。

GitHub(Stars: 14.6 K):https://github.com/plotly/plotly.js
Chartist.js 是一个简单的响应式图表,可以作为前端图表生成器。其主要特性如下:
- 使用基于配置的转换简单处理;
- 使用明确的分离,具有巨大的灵活性(使用 CSS 样式和 JS 控制);
- 使用 SVG ;
- 完全响应式,具有独立 DPI;
- 多媒体查询的响应式配置;
- 完全使用 SASS 构建,并且支持自定义。

GitHub(Stars: 12.8 K):https://github.com/gionkunz/chartist-js
7. ApexCharts
ApexCharts 是一个现代 JavaScript 图表库,允许使用简单的 API 和 100 多个即用型示例构建交互式数据可视化。ApexCharts 包含十几种图表类型,可在应用程序和仪表板中提供美观、响应迅速的可视化。该库旨在更轻松地缩放、平移、滚动数据、在图表上放置信息注释等。其适用于:React、Vue.js、JavaScript。

GitHub(Stars: 11.4 K):https://github.com/apexcharts/apexcharts.js
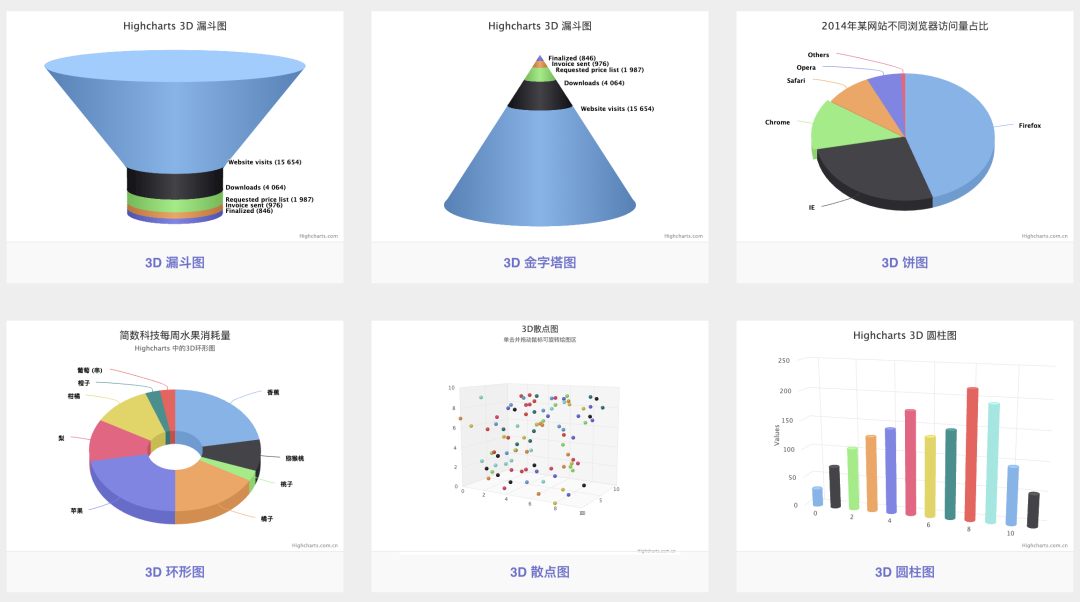
8. Highcharts
Highcharts 是一个制作图表的纯 Javascript 类库,主要特性如下:
- 兼容性:兼容当今所有的浏览器,包括 iPhone、IE 和火狐等;
- 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼状图、散布图等;
- 跨语言:不管是 PHP、Asp.net 还是 Java 都可以使用,它只需要三个文件:一个是 Highcharts 的核心文件 highcharts.js,还有 a canvas emulator for IE 和 Jquery 类库或者 MooTools 类库;
- 提示功能:鼠标移动到图表的某一点上有提示信息;
- 放大功能:选中图表部分放大,近距离观察图表;
- 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
- 时间轴:可以精确到毫秒。

GitHub(Stars: 10.6 K):https://github.com/highcharts/highcharts
9. Nivo
Nivo 是一个基于 D3 和 React 的框架,提供了 14 种不同类型的组件来呈现数据。Nivo 提供了很多自定义选项和三个渲染选项:Canvas、SVG,基于 API 的 HTML。

GitHub(Stars: 10.1 K):https://github.com/plouc/nivo
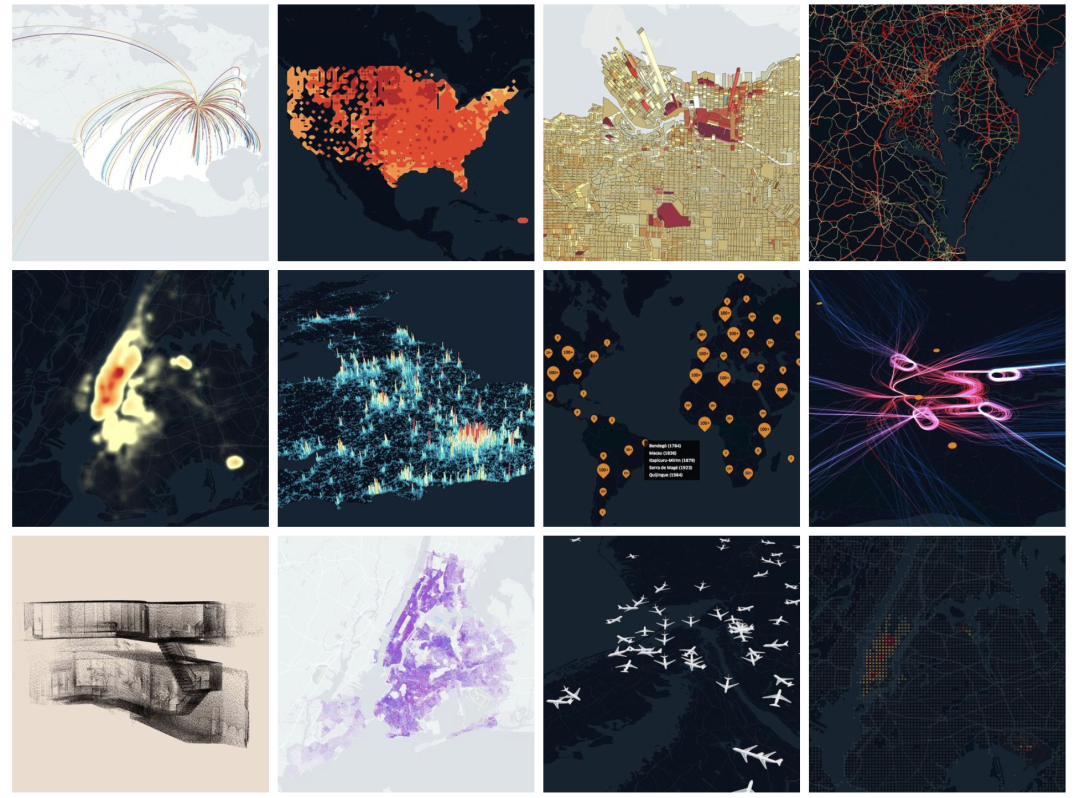
10. deck.gl
deck.gl是 Uber 开发并开源的基于 WebGL 的地理大数据可视化框架。用户可以通过组合现有图层或利用 deck.gl 的可扩展架构来满足自定义需求,从而快速获得令人印象深刻的视觉效果。
deck.gl 将数据(通常是 JSON 对象数组)映射到一堆可视层中——例如图标、多边形、文本;并用视图来查看它们:例如地图、第一人称、正字法。
deck.gl 处理了许多开箱即用的挑战:
- 大型数据集的高性能渲染和更新;
- 交互式事件处理,例如选择、突出显示和过滤;
- 制图投影和与主要底图提供商的集成;
- 经过验证的、经过良好测试的层目录;
Deck.gl 被设计为高度可定制的。所有层都带有灵活的 API,以允许对渲染的各个方面进行编程控制。用户可以轻松扩展所有核心类,以解决自定义用例。

GitHub(Stars: 9.8 K):https://github.com/visgl/deck.gl
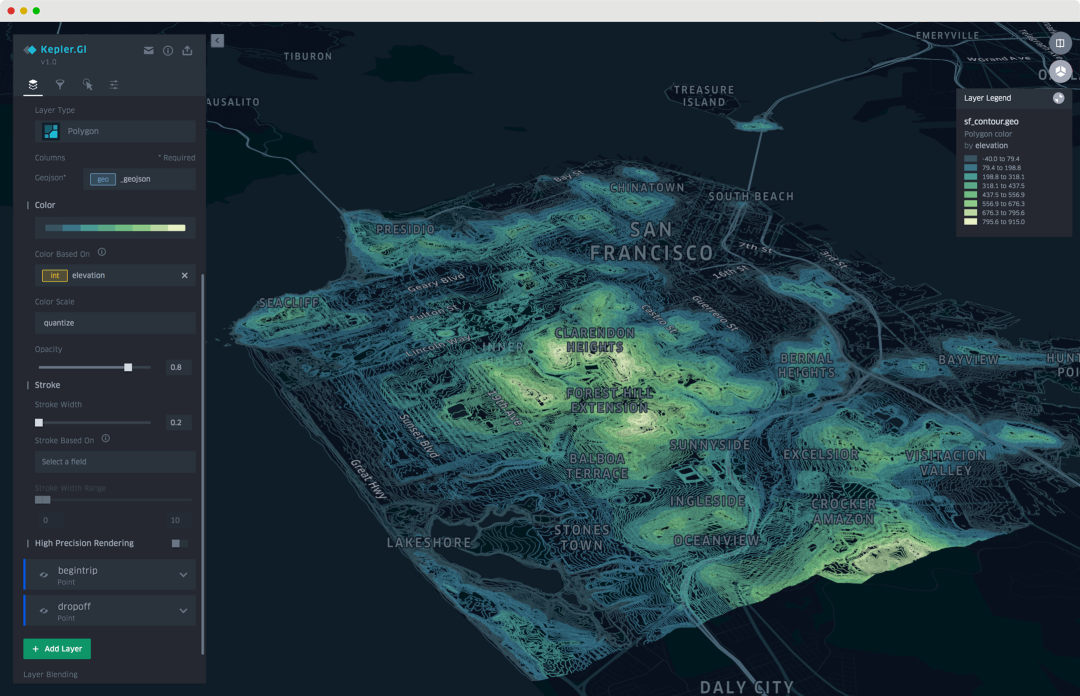
11. kepler.gl
Kepler.gl 是一个高性能的基于 Web 的应用程序,用于对大规模地理定位数据集进行可视化探索,它可以渲染数百万个点。它支持 3 种数据格式,分别是:CSV、JSON、GeoJSON 。部分地图种类只支持 GeoJSON 格式的数据。
Kepler.gl 也是一个使用 Redux 管理其状态和数据流的 React 组件。它可以嵌入到其他 React-Redux 应用程序中并且是高度可定制的。

GitHub(Stars: 8.6 K):https://github.com/keplergl/kepler.gl
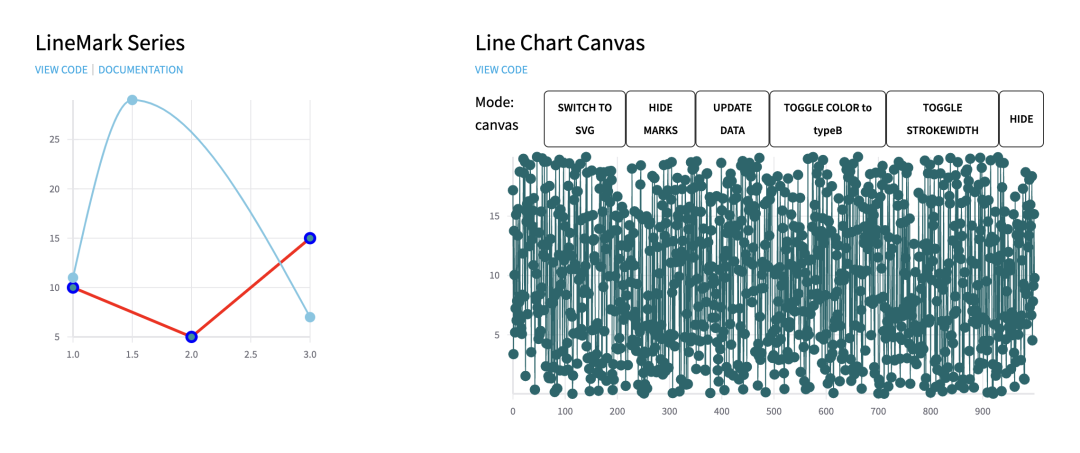
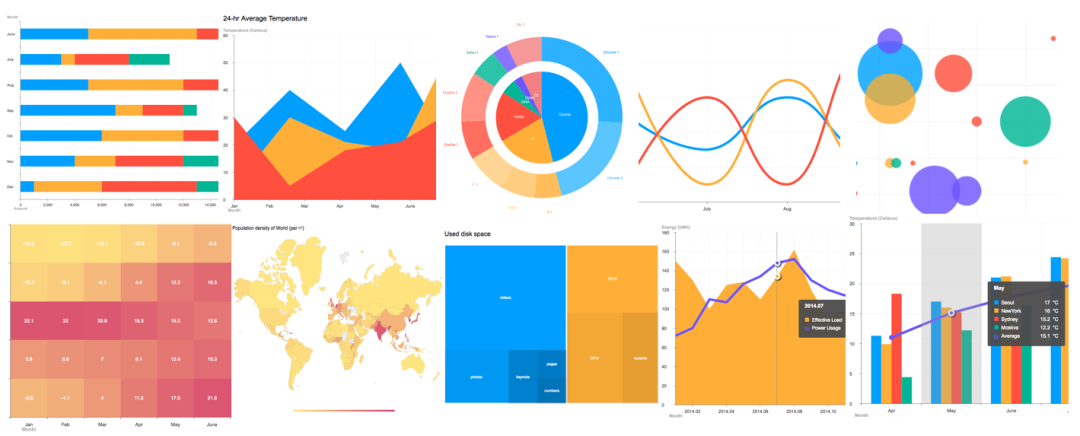
12. react-vis
react-vis 是一组用于呈现常见数据可视化图表的 react 组件,例如折线图/面积图/条形图、热图、散点图、等高线图、六边形热图、饼图和圆环图、旭日形图、雷达图、平行坐标和树形图。
react-vis 的特点如下:
- 简单:不需要任何深入的数据可视化库知识即可开始构建第一个可视化;
- 灵活性:为不同的图表提供了一组基本构建块。例如,分离 X 轴和 Y 轴分量。这为需要它的应用程序提供了对图表布局的高级控制。
- 便于使用:提供了一组默认值,可以被自定义用户的设置覆盖;
- 与React集成:支持 React 的生命周期,不会创建不必要的节点。

GitHub(Stars: 8.2 K):https://github.com/uber/react-vis
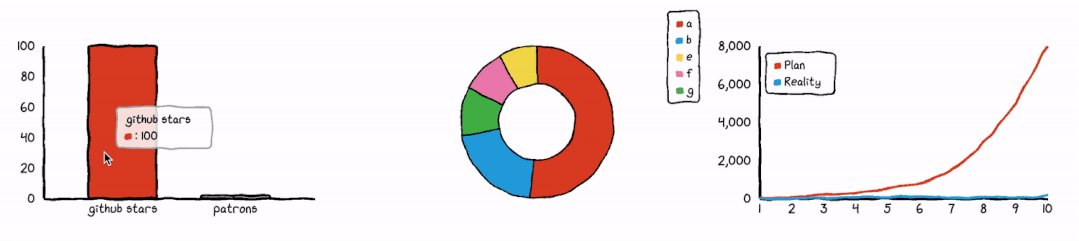
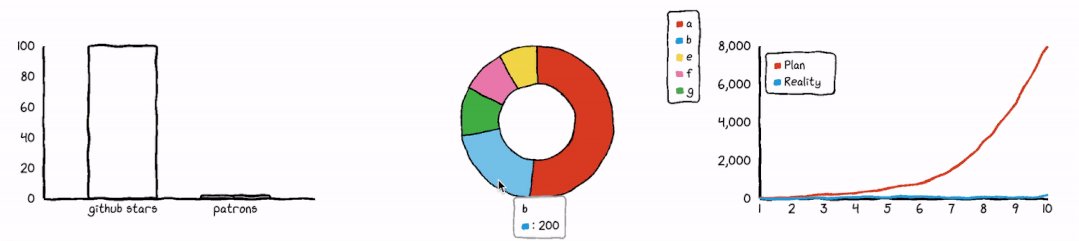
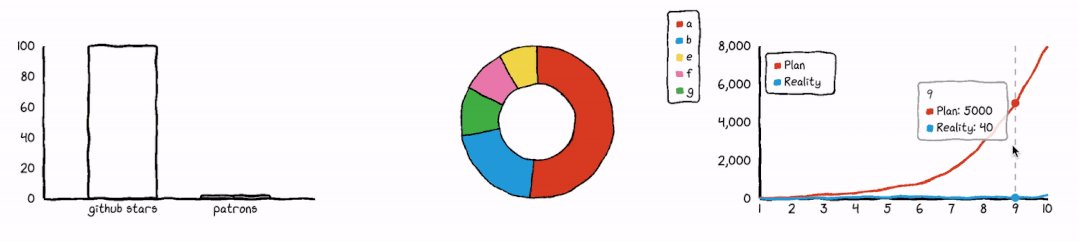
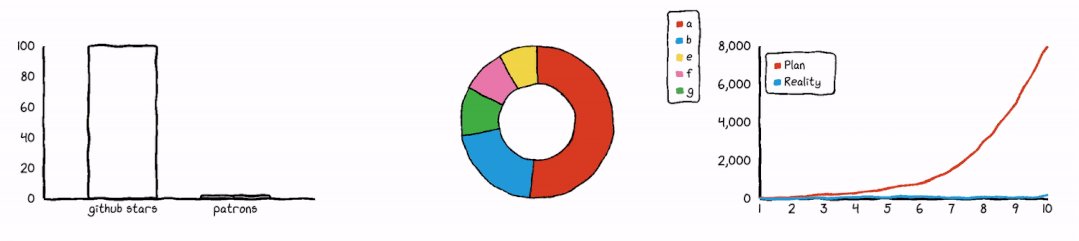
13. Chart.xkcd
Chart.xkcd 是一个图表库,可绘制“粗略”、“卡通”或“手绘”样式的图表。它支持多样的图表类型:折线图、XY 图、条形图、圆饼/甜甜圈图、雷达图等。

GitHub(Stars: 7.1 K):https://github.com/timqian/chart.xkcd
14. BizCharts
BizCharts 是由阿里巴巴开源的一个基于 G2 封装的 React 图表库,具有 G2、React 的全部优点,可以让用户以组件的形式组合出无数种图表;并且集成了大量的统计工具,支持多种坐标系绘制,交互定制,动画定制以及图形定制等等。

GitHub(Stars: 5.8 K):https://github.com/alibaba/BizCharts
15. TOAST UI Chart
TOAST UI Chart 是一个非常漂亮的图表库,用于可视化统计数据。它支持 Chrome、Firefox、Safari、Edge、IE(8+)等浏览器,绘制速度快,无需额外填充。Toast UI Chart 直观且易于使用。并且,它可以与当今两个最流行的开源前端框架(React 和 Vue.js )很好地集成。
与 Highcharts 一样,Toast UI Chart 也为旧版浏览器提供了很好的支持。因此,它保证了所有浏览器的外观相同。它还可以快速绘制并具有出色的性能,并且不需要 polyfill。在渲染机制方面,它使用原生浏览器格式,包括 SVG 和 RVML。

GitHub(Stars: 5.1 K):https://github.com/nhn/tui.chart
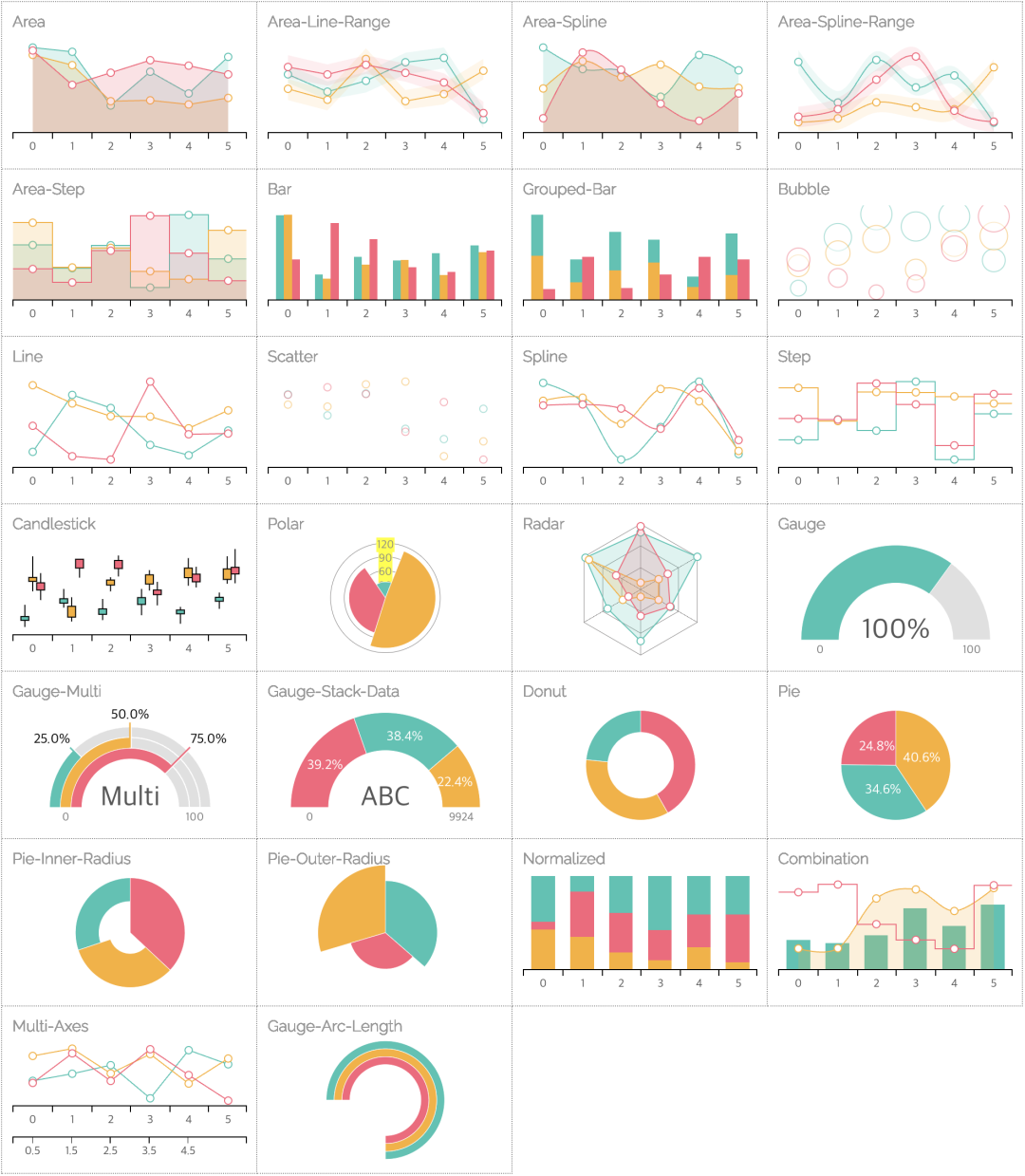
16. billboard.js
billboard.js 是一个基于D3.js的可重用、简单的界面 JavaScript 图表库。

GitHub(Stars: 5.1 K):https://github.com/naver/billboard.js


 分类:
分类: 已被围观
已被围观 










