May
22
2018
使用阿里云CDN加速的网站如何设置CORS访问
网站使用CDN加速后,如果某个CDN节点下先发生了非跨域的访问,CDN会缓存一个没有CORS头部的文件内容,在过期之前发生的跨域访问,会因为没有CORS头部信息而导致访问报错。这种情况可以利用CDN的自定义Header的方式设置CORS的头部信息的方式来避免。
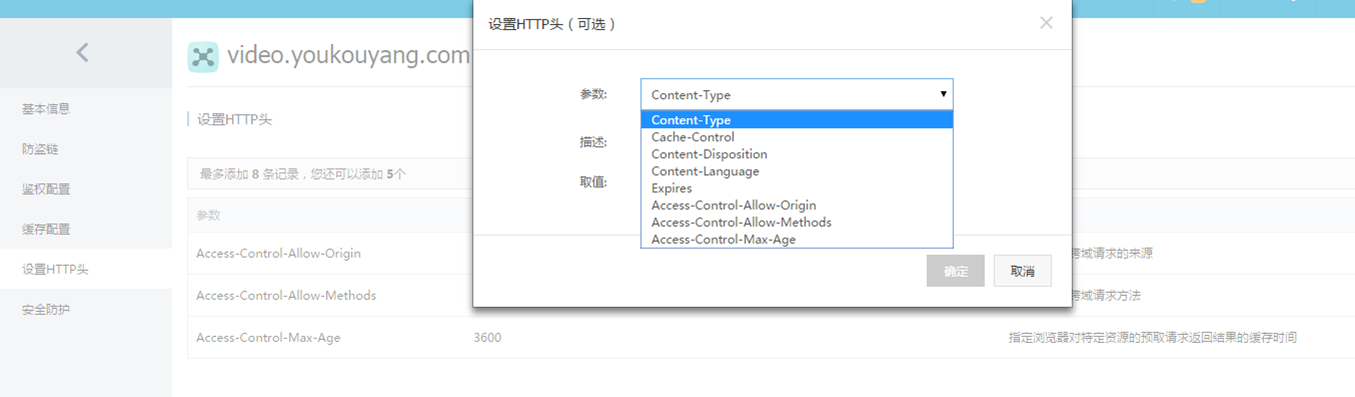
1、登录CDN控制台--打开“设置HTTP头”

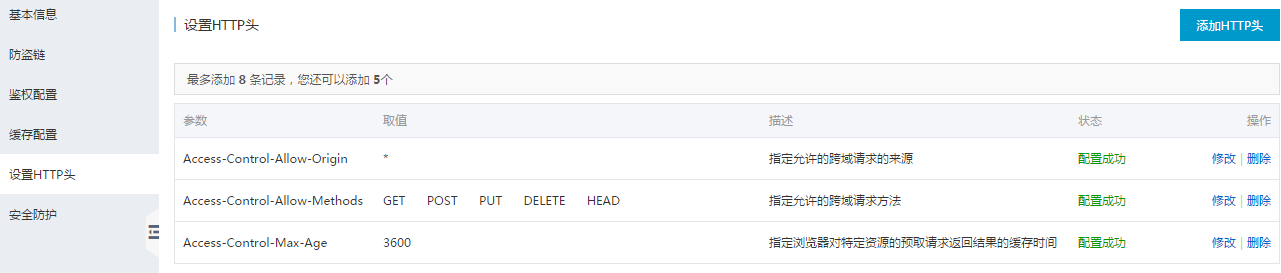
2、根据需要设置“Access-Control-Allow-Origin”、“Access-Control-Allow-Methods”和“Access-Control-Max-Age”的头部信息。

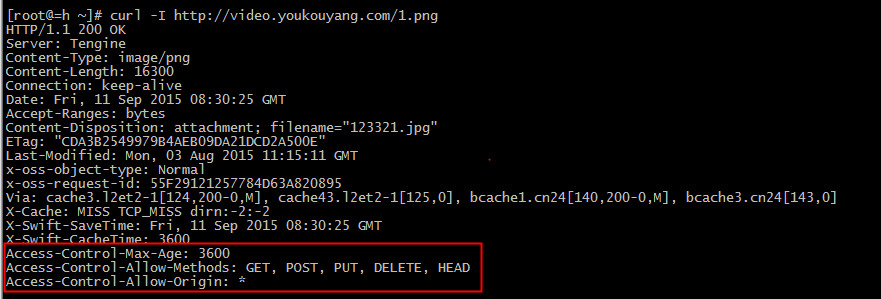
3、这时访问就可以看到设置的CORS头部信息

注意:CDN控制台上设置的CORS等头部信息对整个加速域名生效,会覆盖掉源站设置的头部信息。
如果问题还未能解决,请联系售后技术支持
本公司销售:阿里云、腾讯云、百度云、天翼云、金山大米云、金山企业云盘!可签订合同,开具发票。


 分类:
分类: 已被围观
已被围观 











我有话说: